최근 웹에 접근할 수 있는 다양한 기기들의 출현은 웹 개발 분야에 많은 기술적 변화를 가져왔다. 그러나 아직도 일부 웹 사이트들은 여전히 PC 중심으로 운영되고 있고, 특히 직업훈련관리 시스템은 폐쇄적이고 지원 부족으로 PC만을 타깃으로 한 사용자 웹 인터페이스를 제공하고 있다. 본 논문에서는 직업훈련관리 시스템을 대상으로 다양한 디바이스에서 적용할 수 있는 기술과 메뉴구성으로 훈련생들이 보다 쉽게 접근할 수 있는 적용 기술을 제시하고, 구현된 시스템을 실제 현장에서 적용하여 효율성을 검증하였다.
Recently, the emergence of a variety of devices to be able to access web have brought many technological changes in the field of web development. However some web sites are still operating with a focus on computers, especially exclusive and slow developing job training related web sites which utilize a User Interface that targets only PCs. In this paper, we propose the job training management system which has a menu configuration and functions to be applied to a variety of devices, and also an applicable technologies for training students to access more easily. Finally, we evaluated its efficiency by applying the implemented system in the actual field.
2000년대 초반까지만 해도 웹에 대한 접근은 주로 정해진 특정위치에서 지정된 컴퓨터를 통해서 접근이이루어 졌다. 또한 사용된 웹브라우저들도 몇 개가 시장 점유율의 대부분을 차지하고 있었다. 이런 상황에서 웹 개발자들은 웹 표준화에 대한 필요성이나 다양한 디바이스를 고려하지 않은 웹사이트를 구축하고, 특정 웹 브라우저들에서만 적용되도록 구현하는 것이 관례였다. 또한 웹브라우저 개발사들은 자사의 필요와 관점에 의해 HTML 확장 기술을 제각기 다른 방법으로 발전시키고 적용하였으며, 이는 웹 개발의 단편화를 초래하였다. 그 결과 웹 개발자들은 웹사이트 구축 시 각기 다른 기술 때문에 개발 단계에서의 혼란과 웹브라우저별 특성화 개발이라는 어려움에 직면하게 되었다. 특히 국내 IT 환경에서는 ActiveX 등의 무분별한 사용으로 웹 환경이 특정 회사의 웹브라우저에 의해 종속되어 웹 표준화에 많은 어려움을 겪고 있었다[1].
그러나 현재의 상황은 웹 접근이 가능한 다양한 디바이스들의 출현으로 특정 디바이스에만 운용될 수 있는 앱(App)의 형태가 아니라 다양한 디바이스의 웹 브라우저에서 구동되는 N-스크린의 형태에 맞도록 개발하고 운영해야 하는 것이 필수가 되었다. 이에 대한 대응으로 웹 표준화 기구인 W3C(WWW Consortium; www.w3c.or.kr)가 여러 가지 관련 기술들을 선도적으로 개발하여 제공하고 있으며, 일부 기술들은 이미 사용되고 있다. 하지만 아직까지는 기술 개발이 진행 중이라 정확하게 W3C가 제정한 웹 표준안을 모두 표현할 수 있고 충족시킬 수 있는 웹브라우저는 현재 제공되지 않는 것이 현실이다.
이런 상황에서 특정한 분야에 해당하는 직업훈련관리 시스템은 여러 가지 원인이 있지만 웹 표준과 N-스크린 관련 기술들이 적용된 앱 개발은 초보 상태에 있다. 그러나 직업훈련관리 시스템 구축을 위해 웹 표준과 N-스크린 관련 기술들을 도입하여 다양한 디바이스에서의 사용이 가능해 지면 이동성과 편의성을 중심으로 그 시너지 효과는 직업훈련관리 시스템의 운용과 성과에 있어서 큰 변화의 포인트가 될 것으로 예상 된다.
본 논문에서는 이러한 상황을 고려하여 이전에 개발된 직업훈련관리 시스템에 웹 표준을 적용하기 위해 HTML5, CSS3, Media Query, jQuery 등의 관련 기술을 적용하는 연구를 진행하였으며, 이전의 레거시(legacy) 직업훈련관리 시스템에 스마트폰, 태블릿, IP TV 등의 장비를 사용하여 이동성을 부여하고, 기존의 메뉴를 새롭게 모바일 환경에 맞도록 체계화하여 디바이스 비의존형 웹으로의 접근성과 기능성을 부여하여 직업훈련 관리 시스템의 효율성을 높이는 연구를 진행하였다.
HTML5는 텍스트 형식으로 표현하던 HTML의 기본에, 다양한 멀티미디어 콘텐츠와 애플리케이션을 웹 브라우저에 표현하고 실행하기 위해 이전 ActiveX, Flash, Media Player 등의 기능들을 별도의 플러그인 없이 구현할 수 있어 데스크톱 PC, 스마트폰, 태블릿, IP TV 등의 디바이스 종류에 상관없이 제작이 가능한 범용 표준 개발 언어로 정의 할 수 있다. 이전 버전에 비해 가장 큰 특징은 웹페이지의 구조를 작성하는 태그들이 추가되어, 다양하게 개발되던 직업훈련관리 시스템에 태그가 표준화됨으로써 기존에 구성했던 웹사이트의 구조가 더욱 명확해지게 되었다. 또한 콘텐츠 개발자도 별도의 플러그인 설치나 장소의 제한 없이 웹 브라우저를 통해 콘텐츠를 수정 가능하게 되었다[2].
직업훈련 시스템은 앞에서도 설명하였듯이 관리의 효율성은 물론 훈련생들이 쉽게 접근하고 활용할 수 있는 기능들이 필요하다. 이러한 관점에서 CSS(Cascading Style Sheet)는 마치 워드프로세스에 스타일을 적용해 쓰는 것처럼 웹에서도 스타일로 변경하여 용이하게 적용할 수 있는 기능을 제공한다. W3C는 HTML과 CSS 표준에 따라 명확하고 확장성이 좋은 마크업(markup)을 위하여 CSS의 표준사용을 권장하고 있다[3]. 그리고 CSS3(Cascading Style Sheet 3)는 CSS1과 CSS2의 문법을 전부 포함하고 이전의 CSS가 갖지 못했던 화려하고 역동적인 내용들을 추가하여 포토샵, 자바 스크립트 및 서버 기술에만 의존하던 기능들의 일부를 가지도록 하였다. 또한 그래픽 디자인 이미지 처리에 의존하던 작업들이 CSS3 만으로도 상당부분 처리 가능해지면서 웹 사이트의 성능 향상에도 크게 기여할 수 있게 되었다.
웹 사용에 데스크톱 PC, 스마트폰, 태블릿, IP TV 등의 다양한 디바이스가 존재하는 현재의 상황에서 UI(User Interface)의 통일성을 해결할 방법으로 반응형 (responsive) 웹 이라는 개념이 적용되고 있다. 이것의 목적은 다양한 환경에서 사용자들이 하나의 웹을 사용할 수 있게 하는데 있다. 반응형 웹을 사용하기 위해서는 레이아웃(layout)을 CSS로 제작하고, 이를 디바이스마다 선택적으로 적용해야 하는데 이때 사용 되어지는 것이 웹 표준의 핵심 기술 중 하나인 미디어 쿼리(Media Query) 이다[4]. 현재 미디어 쿼리는 Internet Explorer 9/10(마이크로소프트), Chrome(구글), Safari(애플), Firefox(모질라), Opera(오페라 소프트웨어) 등의 모든 최신 웹브라우저에서 사용될 수 있는 기술로, 표 1은 미디어 쿼리의 적용 사례를 나타낸 것이다.

Media Query 적용사례
직업훈련의 정의를 표준 국어 대사전에서 살펴보면 “직업을 구하는 사람에게 직업상 필요한 기능을 습득시키는 일”이라고 기술하고 있다. 또한 직업훈련연구소가 언급한 것처럼 1939년 국제노동기구(ILO)가 정의한 바에 따르면 “직업훈련이란 기술적이거나 직업적인 지식을 습득하거나 향상 시킬 수 있는 모든 훈련방법을 말하는 것으로서 이 훈련을 학교에서 행하든 작업장에서 행하든 상관없다.”고 정의하고 있다.
정규교육과 그 의미를 달리하는 직업훈련의 중요성은 날로 증대되고 있으며 최근 들어 고용보험법, 근로자직업능력 개발법, 국가기간․전략산업직종훈련 실시 규정 등의 관련법령 제정 및 정비를 통해 발전을 거듭하고 있다[5]. 현대 사회의 빠른 기술의 변화와 직업에서의 새로운 환경의 출현은 다양하게 세분화된 직업훈련으로 빠르게 진화되고 있다. 현재 운영되고 있는 직업훈련관리 시스템은 각 직업학교마다의 독자 개발을 통해 직업학교 내부에서만 사용 가능한 폐쇄적인 관리 시스템으로 운영되고 있다. 이는 직업학교에서 회원 DB의 비중이 존립과 관련되는 중요한 보안사항이기 때문이다. 또한 최근까지 관리 시스템 업그레이드의 중요성을 낮게 평가한 직업훈련기관들의 저조한 투자로 최근 몇 년간 직업훈련관리 시스템은 별다른 발전을 하지 못하고 답보 상태에 머물러 있다. 이런 상황에서 웹 표준을 적용한 관리 시스템의 개발 투자 등은 거의 전무하며 그림 1에서 일부 예를 든 것과 같이 메뉴 나열식의 일반적인 데스크톱 수준에서의 구현과 적용이 전부인 것이 현실이다.
본 논문에서 제안된 직업훈련관리 시스템은 다양한 디바이스에서 통일성 있는 인터페이스를 통해 운영할 수 있는 방안을 고려한 것이다. 또한 관리시스템의 역할을 위해 훈련교사와 행정직원들에게 실시간 피드백과 모니터링을 제공하고, 모바일 디바이스에서도 편리하게 사용될 수 있도록 메뉴를 구성하여 훈련운영에 도움을 줄 수 있는 방법을 제시한다. 그리고 훈련생 상호간에도 다양한 디바이스를 통해서 상호 정보 제공이 이루어지고 이를 통해 대화와 교류의 장을 만들 수 있도록 편리한 입력과 조회가 가능하도록 인터페이스를 개편하여 이동성과 접근성이 부여되도록 하는 것이 필요하다.
본 절에서는 다양한 멀티미디어 콘텐츠와 앱을 웹 브라우저에 표현하기 위해 필요한 주요 적용 기술들을 설명하고, 이를 기반으로 전체 시스템을 구성하고 있다.
가. HTML5의 입력 유형(input type)에 도입된 number, range, tel, email, date 등의 속성 값(attribute value)을 모바일 장비 사용 시 입력 편의를 위해 입력관련 부분마다 세분화하여 구성하였다[6]. 나. 글꼴은 아이패드 등의 애플 관련 디바이스를 통일감있게 지원하기 위해 NHN사의 공개 글꼴인 나눔 고딕을 TTF 형식의 웹 글꼴로 링크하였으며, IE8 이하 버전의 빠른 처리를 위해서는 EOT(embedded open type) 컨버터를 이용하여 EOT 파일 포맷으로 변환하여 링크하였으며, IE9 이상을 위해서는 WOFF (Web Open Font Format) 파일을 링크하였다[7]. 다. 디바이스들의 다양한 화면 크기를 제어하기 위하여 미디어 쿼리를 사용하였다. link 태그의 media 속성의 속성 값을 PC 1600px, 태블릿 1000px, 스마트폰 480px 로 제한하고 href 태그를 이용하여 각자의 화면 크기에 따라 질의 하고 각각의 CSS 파일로 링크하였다. 라. 메뉴는 다양한 디바이스에서의 동적 움직임이 가능하도록 Flash 메뉴를 배제하고 jQuery의 엘리먼트 선택기능(jQuery Selectors)을 이용한 s3Slider를 적용하였다[8]. 마. 인터넷 익스플로러 등에서 나타나는 하위 브라우저와의 호환성 문제는 구글(Google)사의 IE9.js, ie7-squish.js, html5.js의 자바스크립트를 관리 시스템에 링크시켜 해결하였다[9]. 바. 향후 제안 시스템을 시맨틱(semantic)하게 만들수 있도록
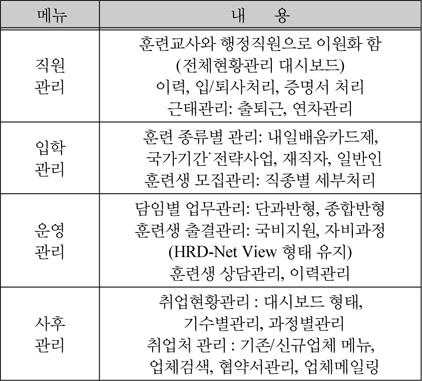
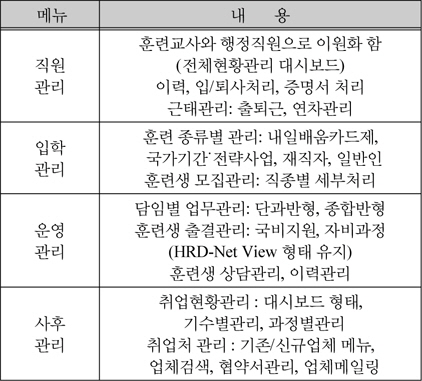
직업훈련의 체계는 정부의 정책 방향에 따라 계속적으로 변화해 왔다. 그러나 이를 위한 기존 시스템의 메뉴는 PC 기반만 충족하면 되었기 때문에 주로 추가를 통해 나열식으로 이루어지는 과정이 진행되었다. 그러나 본 연구에서 제안된 시스템의 메뉴 구성도는 표 2와 같이 직업능력개발시설에서 행해지는 국가사업을 중심으로 메뉴를 재구성하였으며, 이는 고용노동부의 개편된 직업훈련 사이트인 HRD-Net의 메뉴 흐름을 벤치마킹하여 유사하게 작성하였다. 그리고 직업학교 내부에서의 태블릿이나 스마트폰 등의 모바일 디바이스를 통한 접근을 염두에 두고 터치스크린 등의 메뉴의 순서를 재구성 하였다[11].

제안된 시스템의 메뉴
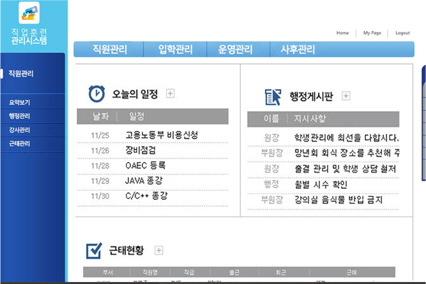
본 연구에서는 앞에서도 설명하였듯이 특정 디바이스 앱에 종속된 형태가 아닌 다양한 디바이스 환경에서 도 적용이 가능한 서비스 구현에 목적이 있다. 이를 위해 제안된 관리시스템의 디바이스 구현은 그림 2와 같이 퀵 메뉴(Quick Menu; Sticky)까지 보이도록 PC 화면에서의 직업훈련관리 시스템을 구축하였으며, PC 화면과 그 차이가 많이 없는 태블릿에서는 그림 2에서 퀵 메뉴를 제외한 나머지 요소들로 화면이 전체 구성 되도록 하였다.
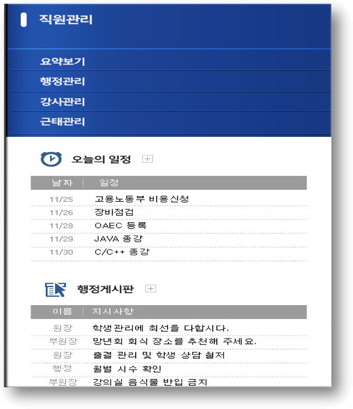
또한 스마트폰 화면에서는 그림 3과 같이 미디어 쿼리를 통해 동적으로 CSS를 재구성하여 메뉴와 서브메뉴를 상단으로 배치되도록 하였으며, 그 결과는 비슷하지만 다른 다양한 모바일 브랜드들의 터치스크린에서 통일감 있는 인터페이스 구현과 접근이 가능하도록 하였다. 또한 작은 화면의 단점을 극복하도록 jQuery 기반의 s3Slider를 적용하여 동적인 메뉴들을 구현함으로 플래시의 제약 없이 동적인 슬라이더로 편리한 메뉴의 선택이 가능하도록 하였다[12].
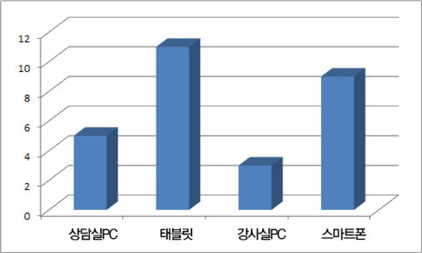
본 제안 시스템의 효율성을 검정하기 위해 구현된 시스템을 현재 저자가 재직하고 있는 직업학교에 적용하여 실제 직업훈련 관련자들을 대상으로 효과를 분석하였다. 제안된 시스템은 훈련교사별로 DB의 접속기록, 접속장비, 상담 게시 글 분석 등을 통해 이루어졌다. 기존 시스템에서 상담을 실시 할 때는 훈련교사 1명당 월 평균 17회의 상담을 지정된 PC에서만 입력하던 것을, 제안된 시스템을 적용하여 테스트해본 결과 그림 4와 같이 상담 내용 입력이 다양한 디바이스로 분산되어 이동성의 효과를 보여주고 있으며, 이러한 이동성의 효과는 자연스럽게 상담 횟수의 증가로도 이어져 훈련교사 1명당 전년 동월 대비 월평균 28회로 60.7% 증가한 상담결과를 보여주고 있다.
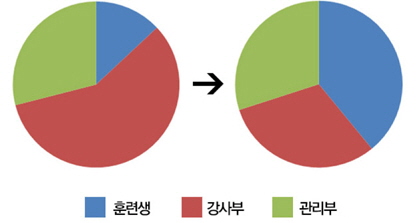
제안된 시스템이 직업훈련에 관여하고 있는 훈련생, 훈련교사, 관리자들의 소통에 어떤 영향을 미쳤는지에 대한 조사를 진행하였다. 분기별로 로그인 아이디를 분류별로 검색하여 커뮤니티에 올린 게시 글의 개수를 정리하고 전년 동기와 비교하였다. 그림 5을 살펴보면 이전 시스템에서는 강사부 즉, 훈련교사들이 훈련생 공지나 학습에 관련된 내용을 위해 커뮤니티를 많이 사용하였으나, 제안된 시스템은 훈련생들이 스마트폰을 통해서도 편리하게 커뮤니티를 사용할 수 있는 환경을 제공하도록 웹 표준을 적용하여 구성함으로, 훈련생의 커뮤니티 사용이 증가하고 활성화 되어 결론적으로 훈련생의 점유율이 상승하는 결과가 나타났다. 이는 매월 말에 시행하는 학생들의 강의평가서의 요소인 “하고 싶은 말” 항목의 의견에서 검증 가능하였다.
얼마 전까지 다양한 디바이스를 통한 웹 접근은 웹 개발자들에게 표준화된 웹을 개발하는데 많은 어려움 을 초래하는 것이 현실이었다. 이러한 문제를 해결하기 위해 최근에는 웹 표준 관련 기술로 다양성을 해결할 수 있는 기술들이 제공되고 있다. 본 논문에서는 이러한 기술들을 직업훈련관리 시스템을 대상으로 웹 표준 기술을 적용하여 이동성과 편의성을 높이는 방법을 제시하고 있다. 이를 위해 본 연구에서는 멀티미디어 콘텐츠와 앱을 다양한 디바이스에서 적용하기 위해 HTML5, EOT 파일 포맷, WOFF파일 링크, CSS 파일 링크, jQuery를 이용한 s3Slider 적용, 시맨틱 마크업 기술들을 사용하였다[13]. 그리고 직업학교 내부에서의 모바일 디바이스를 통한 접근을 고려한 메뉴 순서를 재구성하였으며, N-스크린 기반의 서비스를 위해 퀵 메뉴 및 jQuery 기반의 s3Slider를 적용하여 동적인 슬라이더로 편리한 메뉴 선택이 가능하도록 구현하였다. 또한 본 연구에서 구현된 시스템에 대해 현업에 적용하여 그 효과를 분석하였다. 기존 시스템보다는 제안된 시스템이 훈련교사의 활용도 측면에서 60.7% 효율성 향상이 이루어졌고, 직업학교 내에서 훈련생들의 스마트폰 활용도를 높아졌음을 확인할 수 있었다. 다만, 본 연구의 관점인 직업훈련관리 웹 시스템을 대상으로 최근 기술을 적용한 관리 및 효율성에 초점을 맞추어 연구되었기 때문에 다른 기존 연구 혹은 활용성 부분에 있어서 다른 관리시스템과의 비교 분석은 추가 연구과제로 남겨두었다.
본 연구의 결론으로는 다양한 디바이스를 대상으로 시스템을 개발할 때 웹 표준 방법을 이용하여 웹앱(WebApp) 패키징 개발을 고려하는 것이 필요하다.