본 연구는 도서관 모바일 웹사이트의 구조를 분석하여 특징과 문제점을 살펴보고 이를 통해 올바른인포메이션 아키텍처 방향에 대해 제시하고자 한다. 이를 위해 미국과 캐나다 8개 대학도서관의 모바일 웹사이트를 조사하였고 정보구조와 내비게이션 체계, 레이블링 체계를 기준으로 분석하였다. 연구결과 첫째, 연구대상 도서관들의 모바일 웹사이트의 정보구조는 선형구조였다. 조사대상 각 도서관에서는 메인화면에서 4~15개의 메뉴를 제공하고 있었으며, 공통적인 메뉴는 자료검색과 도서관안내 메뉴이며, 대부분의 도서관에서 PC용 웹사이트의 연결, 문의, 뉴스 등을 제공하고 있었다. 둘째, 도서관의 모바일 웹사이트들은 대부분 서브도메인이나 서브디렉토리에 ‘m’ 이나 ‘mobile’ 같이 모바일을 나타내는 표현을 사용해서 웹페이지의 URL을 구성하고 있었다. 마지막으로, 각 도서관 모바일 페이지의메인레이블과 세부레이블을 표현하는 데 일관성이 없는 것으로 나타났다.
인터넷 환경은 유선에서 무선으로 그리고 모바일 환경으로 빠르게 진화하였다. 현재 가장 큰 변화를 보이고 있는 모바일 환경은 유비쿼터스의 구현을 통해 새로운 패러다임을 만들어가고 있다. 이러한 패러다임의 중심에는스마트폰이 핵심적인 역할을 하고 있는데, 2010년 현재 국내 스마트폰 가입자 수는 이미 300만 명을 넘어섰다(서울경제신문 2010). 이는 2009년 말 기준 스마트폰 가입자 수가 약75만 명에 불과했던 것에 비하면 기하급수적인 증가현상으로, 스마트폰이 실생활에서 유용한 기기임을 반증하고 있는 것이다. 따라서사회 각 분야에서는 스마트폰과 연동된 서비스가 빠르게 늘어나고 있으며, 수많은 모바일 애플리케이션과 모바일 전용 웹사이트들이 늘어나고 있다. 국내 포털사이트들은 일찍이 자사의 서비스를 모바일 어플리케이션과 모바일웹사이트를 통해 제공하고 있으며, 일반기업과 언론은 물론, 공공기관 및 대학교에서도 모바일 서비스를 제공하고 있다.
이처럼 사회 각층에서 스마트폰의 저변이 확대됨에 따라 국내외의 많은 도서관에서도 모바일 서비스를 시행하고 있다. 국내 도서관들은 주로 애플리케이션을 통해 열람석 현황을 확인하고 도서관의 소장자료를 검색하는 등 서비스를 확대해 나아가고 있지만,1) 아직까지 모바일 웹사이트를 통해 서비스를 제공하는 도서관은 그렇게 많지가 않다.2) 반면, 국외의 도서관들은 국내의 경우처럼 애플리케이션을 통해 도서관 서비스를 제공하는 한편, 별도의 모바일 전용 웹사이트를 통해서도 도서관 서비스를 제공하고 있다3).
이처럼 모바일을 통해 제공할 수 있는 서비스 방법은 크게 애플리케이션을 통한 서비스와 모바일 전용 웹사이트를 통한 방법이 있으며, 각각의 방법은 서로 장단점이 존재한다. 애플리케이션은 실행속도가 빠르고 다양한 기능을 구현할 수 있으며 화려한 인터페이스를제공할 수 있지만, 모바일 디바이스의 운영체제(OS)에 따라 각각의 애플리케이션을 중복해서 개발해야 한다는 단점도 함께 존재한다. 웹서비스는 애플리케이션과 같은 별도의 설치과정이 필요 없고 기존의 웹사이트를 재활용 할수 있으며 웹을 통한 빠른 접근성과 업데이트의 신속성을 가지고 있으나, 상대적으로 속도가 느리고, 통신요금이 발생할 수 있다는 단점이 존재한다. 그러나 점차 좋아지고 있는 무선인터넷 환경을 감안했을 때, 모바일 웹의 속도와 비용발생 등의 문제는 함께 개선될 것으로보이며, 이로 인해 웹의 뛰어난 접근성은 플랫폼에 의존하는 애플리케이션과 대비되어 더욱부각될 것이다. 이미 국내의 행정기관에서는 보편적 접근성이 뛰어난 웹 방식을 모바일 공공서비스의 표준으로 채택했으며(전자신문 2010), 공공성을 띠고 있는 도서관에서도 점차 모바일 웹사이트를 운용하는 도서관이 늘어나게될 것으로 보인다.
본 연구는 도서관에서 모바일 전용 웹사이트를 구축할 때 설계지침을 제공하기 위한 연구로서, 현재 운용되고 있는 도서관의 모바일웹사이트를 조사, 분석하여 특징과 문제점을살펴보고 이를 통해 올바른 인포메이션 아키텍처 방향에 대해 제시하고자 한다.
1) 예를 들면, 경성대학교 중앙도서관, 성균관대학교 학술정보관, 포항공과대학교 청암학술정보관, 한양대학교 중앙도서관, 경기도립 과천도서관, 경기도사이버도서관 등이 애플리케이션을 통해 서비스하고 있다. 2) 예를 들면, 영진전문대학교 도서관, 국립중앙도서관, 수원시도서관사업소 등이 모바일 웹사이트를 통해 서비스를제공하고 있다. 3) M-Libraries
인포메이션 아키텍처는 웹사이트의 기획과개발을 연결하는 과정이다(이종호, 이람, 최병호 2003). 기획단계는 이용자의 요구를 파악하고 그들이 하고자 하는 것을 찾아내어 전체적으로 어떻게 프로젝트를 진행할 것인가 하는 것을 결정하는 부분이며(전양덕 2002), 개발단계는 웹디자인과 사용자 인터페이스를 개발하고 실제의 시스템을 구축하는 단계이다. 인포메이션 아키텍처는 이들 사이에서 웹사이트가 체계적으로 구축될 수 있도록 기초를 구성하는 단계로 웹사이트의 사용성과 관련되어 중요하게 작용하는데, 많은 연구를 통해서 도서관의 웹사이트에서도 사용성에 직접적으로 영향이 있는 것으로 밝혀졌다(Dickstein and Mills 2000; Battleson, Booth and Weintrop 2001; McGillis and Toms 2001;King and Jannik 2005).
Rosenfeld와 Morville(2007)은 인포메이션아키텍처의 영역을 정보의 구조화, 레이블링, 내비게이션시스템, 검색시스템, 시소러스와 메타데이터의 설계로 구분하였다. 본 연구는 Morville와Rosenfeld의 구분 중에서 인포메이션아키텍처에 있어서 가장 기본이 되는 ①정보의구조화(Organizing Information), ②내비게이션 체계(Navigation Systems)의 설계, ③레이블링 체계(Labeling Systems)의 설계 3가지 영역을 분석하였다. 인포메이션 아키텍처의 각 요소에 대해 살펴보면 다음과 같다.
2.1.1 정보의 구조
정보의 구조화는 웹사이트 내의 콘텐츠를구성하는 작업이며, 사이트에 포함될 콘텐츠를 일정한 형식으로 구분하여 정리하는 일련의 정보 조직화 과정이다. 전체적으로는 웹사이트에서 콘텐츠가 나타내고자하는 메인 콘셉트를 구성해주고, 부분적으로는 동질의 콘텐츠를 하나의 카테고리로 묶어주거나 서로 다른 콘텐츠를 별도의 카테고리로 분류하여 체계화하는 작업이다. 이를 통해 웹사이트 내의정보는 계층구조, 데이터베이스 구조, 하이퍼텍스트 구조로 구조화 되며(Morville and Rosenfeld 2006), 콘텐츠들은 서로간의 관계가 정의되어 내비게이션 설계의 기초가 마련된다. 이 같은 정보의 구조는 이용자의 탐색및 정보의 양과 강하게 상호작용하여 웹사이트를 이용하는 데 있어서 효율성과 효과성에 영향을 미치는 것으로 나타났다(고석하, 김주성, 김영기 2005). 따라서 이용자는 정보구조를 통해서 웹사이트의 전체적인 구조를 이해할 수 있 있는 방식으로 구축되어야 한다(이승민, 김혜경 2004). 정보구조의 설계는 인포메이션 아키텍처 과정의 첫 단계로서 전체 과정을 지배하는 중요한 근본위치를 차지한다.
2.1.2 내비게이션 체계
내비게이션은 웹사이트 내에서의 효율적인동선을 설계하는 과정이다. 이용자의 내비게이션 과정은 대략적으로 네 단계로 구분할 수있는데 첫째, 웹사이트 내에서 현재의 위치를파악하고 둘째, 이를 통해 적절한 경로를 선택하며 셋째, 이동 중 올바른 경로인지 진행 상황을 살펴본 뒤 넷째, 최종 목적지에 도착하여 원하는 정보가 아닌 경우 새로운 탐색을 시작한다(김진우 2005). 따라서 효과적인 내비게이션 체계는 이용자들이 손쉽게 원하는 콘텐츠를 찾을 수 있도록 도움을 주고, 일관성 있게 배치된 메뉴를 통해 체계적인 브라우징을하도록 유도한다. 또한 이용자가 웹사이트 내에서 길을 잃지 않게끔 위치에 대한 안내를 제공해야 하며, 현재 웹사이트에서 무엇을 하고있는지 알 수 있도록 명확한 시각적 메시지를제공해야 한다. 이를 통해 방문했던 페이지를 손쉽게 다시 찾아갈 수 있도록 구조화된 경로정보를 제공해야 하며, 모든 메뉴에 쉽게 접근할 수 있도록 설계해야 한다(장로사, 김성희2006). 잘 설계된 내비게이션은 웹사이트의사용성을 높여주며(이금렬, 이재익 2004; 문형남, 최영란 2008), 체계적으로 구성된 레이블들과의 상호작용을 통해 이용자들의 길라잡이가 되어준다.
2.1.3 레이블링 체계
레이블링은 사이트 내 조직된 콘텐츠에 이름을 명명(命名)하고, 구성된 메뉴와 카테고리에 체계적으로 명칭을 부여해주는 작업이다.레이블이란 정보를 분류하여 설계할 때 분류된 항목을 지칭하는 명칭, 즉 포함하는 내용들을 열거하지 않아도 그 내용을 예상할 수 있는명칭을 말한다(장로사, 김성희 2006). 레이블은 웹사이트 내에서 이용자에게 첫 번째로 제공되는 시각적인 안내요소이기 때문에 이용자가 원하는 정보에 쉽게 접근할 수 있도록 체계적으로 설계되어야 하며 콘텐츠에 대한 대표성을 띠어야 한다. 따라서 레이블들은 콘텐츠가 포함한 정보를 반영해서 직관적으로 명명되거나, 콘텐츠가 내포한 정보를 쉽게 유추할수 있도록 함축적인 이름이 부여되어야 한다.도서관의 웹사이트에서는 이용자가 어려움을느끼지 않도록 전문용어의 사용을 가급적 자제하고(Jasek 2007), 이용자의 수준에 맞는언어를 사용하는 것이 중요하다.
모바일 웹사이트는 PC를 위해 제공되던 웹사이트를 모바일 전용으로 경량화하고 특화시켜 만든 것이다. 웹이라는 동일한 플랫폼을 이용하기 때문에 기존의 일반 웹사이트에서 사용하던 콘텐츠를 재활용할 수 있으며, 마크업언어나 자바스크립트 같은 기존의 프로그래밍 요소를 동일하게 사용할 수 있다. 따라서 모바일 웹사이트의 개발여건은 비교적 어렵지 않으며, 일반 웹사이트와 마찬가지로 내용의 수정과 추가가 용이해서 변경사항을 쉽고 빠르게 업데이트 할 수 있다. 그러나 모바일 웹사이트에는 모바일 디바이스의 특성상 몇 가지제약조건이 존재하며 이로 인해 일반 웹사이트와 콘텐츠의 표현방법과 구성요소가 달라진다. 따라서 모바일 웹사이트를 만들 때에는 모바일 디바이스에 대한 이해를 바탕으로 일반 PC용 웹 환경과의 차이점과 특성을 고려해야할 것이다.
먼저 모바일 웹 환경과 일반 웹 환경의 가장 큰 차이점은 웹사이트가 구동되는 화면의크기이다. 휴대성이 강조된 모바일 디바이스는 정보를 표현하는 화면의 크기가 일반 PC에비해 매우 작다. 모바일 디바이스에서 풀브라우징(full-browsing)방식으로 웹사이트를 접속하면 작은 화면크기로 인해 화면을 확대해야 하는데, 이때에는 상하좌우 모든 방향의 스크롤이 발생하므로 그만큼 사용성은 떨어지게된다. 또한 모바일 디바이스에서는 키보드나 마우스 같은 별도의 입력장치를 사용하지 못하며, 화면터치 방식을 통해 신호와 문자를 입력하게 되는데, 아무래도 좁은 화면에서의 터치는 마우스나 키보드에 비해 정교함에서 뒤처질 수밖에 없다. 따라서 모바일 환경에서는 입력인터페이스의 제약으로 인해 실수가 발생할 가능성이 더 크며, 이로 인해 정교하거나 복잡한 작업을 하기가 쉽지가 않다(W3C Web Accessibility initiative 2009). 이와 같은 이유로 모바일 환경에서는 PC용 웹사이트와는다른 별도의 모바일 전용 웹사이트가 필요하다. 모바일 웹사이트에서는 PC용 웹사이트에 비해 정보의 구성이 단순해야하며, 접근과 이용이 쉬워야 하므로 이에 적합한 새로운 인포메이션 아키텍처가 요구된다.
다음으로, 실제로 모바일 웹사이트를 만들때에는 호환성을 고려해야 한다(W3C Mobile Web Initiative 2008)4). 기본적으로 모든 모바일 디바이스는 동일한 운영체제와 브라우저를 사용하고 있기 때문에, 콘텐츠를 표현하기위해서는 공인된 표준을 따르는 것이 중요하다. 예를 들면, 아이폰의 경우 웹에서 플래시를 지원하지 않는 반면, 안드로이드 계열의 스마트폰은 일부 지원하고 있거나 추후 지원될 예정이다. 따라서 플래시를 이용한 콘텐츠의표현이나 내비게이션, 레이블링을 주의해야 하며 텍스트나 가벼운 이미지로 모바일 웹사이트를 개발해야 할 것이다. 이 문제는 모바일 웹에서 뿐만이 아니라 일반 PC용 웹 환경에서도 이미 오래전부터 대두된 문제로 브라우저의종류에 따라 콘텐츠가 표현이 되거나 되지 않는 문제와 동일한 것이다. 이에 대한 근본적인 문제는 웹 표준의 준수여부인데, 모든 웹사이트가 정해진 표준을 준수하면 문제는 해결된다. 따라서 태동하고 있는 모바일 웹에서는 PC용 웹에서 고민했던 문제를 답습하지 말고, 처음부터 표준화를 마련하는 데 노력해야 할 것으로 보인다. 현재 국제적인 표준화 활동으로는 W3C의 모바일 웹 표준화 담당 워킹그룹들이 존재하며, 이 중 BPWG(Mobile Web Best Practices Working Group)이 핵심적인 역할을 하고 있다. 이 워킹그룹에서는 현재 모바일 웹 모범사례(MWBP: Mobile Web Best Practices 1.0)를 기본으로 모바일 웹 콘텐츠와 관련된 다양한 표준을 개발 중에 있다(이승윤, 정해원 2009).
4) MWBP 1.0: ‘5.4.3 Structural Elements’, ‘5.4.7 Valid Markup’, ‘5.4.11 Content Types’, ‘5.4.12 Character Encoding’, ‘5.4.9 Style Sheets’ 항목
3. 도서관 모바일 웹사이트의 인포메이션 아키텍처 분석
본 연구는 모바일 웹사이트를 운용하고 있는 미국과 캐나다의 8개 종합대학교 도서관을선정하여 모바일 웹사이트에 나타난 정보의 구조와 구성, 내비게이션 체계, 레이블링 체계에 대해 분석하였다. 국내의 도서관들은 주로애플리케이션을 통해 도서관의 서비스를 제공하고 있기 때문에, 모바일 웹사이트를 가장 많이 운용하고 있는 미국과 캐나다의 도서관을대상으로 하였다. 또한 서로 다른 관종에서 오는 차이를 고려해서 공공도서관 및 전문도서관은 조사 대상에서 배제하였고, 상대적으로많은 모바일 웹사이트를 운용하고 있는 종합대학의 도서관만을 연구대상으로 하였다. 이같은 기준을 적용해서 8개의 도서관을 선정했으며, 대상이 된 도서관은 미국의 노스캐롤라이나주립대학교(NCSU), 노스캐롤라이나대학교(UNC), 미네소타대학교(UMN), 오리건주립대학교(OSU), 버지니아대학교(UVA), 펜실베이니아대학교(PENN), 보이시주립대학교(BSU)의 도서관이며, 캐나다에서는 맥길대학교(Mc-Gill) 도서관이 선정되었다. 본 연구에서 언급하고 있는 모바일 디바이스는 스마트폰이며,애플사의 아이폰(iPhone 3GS)이 연구를 위해사용되었으며, 상대적인 비교를 위해 HTC사의디자이어(Desire A8181)가 부가적으로 사용되었다. 모바일 사이트에 접속한 기간은 2010년7월 5일부터 8월 6일까지이며, 그 이후의 사이트 변동사항은 연구에 반영되지 않았다.
3.2.1 정보의 구조
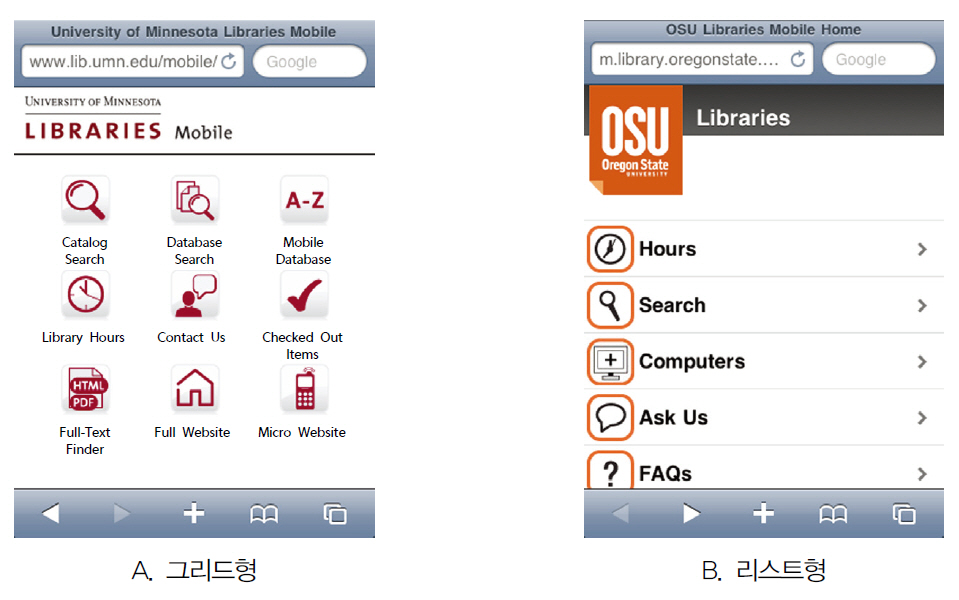
일반적으로 웹사이트의 정보구조는 콘텐츠의 상하관계가 뚜렷한 계층구조를 많이 따르고있다. 계층구조는 복잡한 정보를 구성하는 데 가장 적합한 방법으로, 웹사이트의 정보구조로 가장 보편적으로 사용되고 있다(이현주, 이정현, 방경란, 류성현, 신계옥, 이은주 2001).계층적 구조에서는 ‘폭(Width)’과 ‘깊이(Depth)’이라는 개념이 있는데 효율적인 정보구조의 설계를 위해 이들의 균형을 맞추는 것이필요하다(김지홍, 박영목 2009). 한편, 모바일웹사이트에서는 화면크기의 제약으로 인해 웹사이트에서 표현할 수 있는 정보의 양이 상대적으로 많지 않다. 그렇기 때문에 모바일 웹사이트에서는 정보의 구조가 PC용 웹사이트와 다소 다르게 나타나거나 축소된 형태를 띠게 된다. 도서관의 모바일 웹사이트에 나타난 정보구조를 알아보기 위하여 모바일 웹사이트 메인화면에 나타난 콘텐츠 구조를 분석해 보았다. 그 결과 조사대상 도서관의 모바일 웹사이트 메인화면은 <그림 1>처럼 그리드 형태와 리스트 형태의 두 가지로 구성되어 있음을 알 수 있었다.
<그림 1>은 미네소타대학 도서관과 오리건주립대학 도서관의 모바일 웹사이트이며 각각은 그리드형태와 리스트형태의 구조로 설계되었다. 이들은 서로 레이아웃만 다를 뿐 배치된메뉴들이 독립된 한 개의 콘텐츠들이 나열된것이었다. 리스트 형태의 구조도 그리드 형태와 레이아웃만 다를 뿐 독립된 한 개의 콘텐츠들이 세로로 나열된 구조였다. 이처럼 콘텐츠들이 각각 독립적인 관계이고 같은 수준(level)에서 나열된 정보구조를 도식화 하면
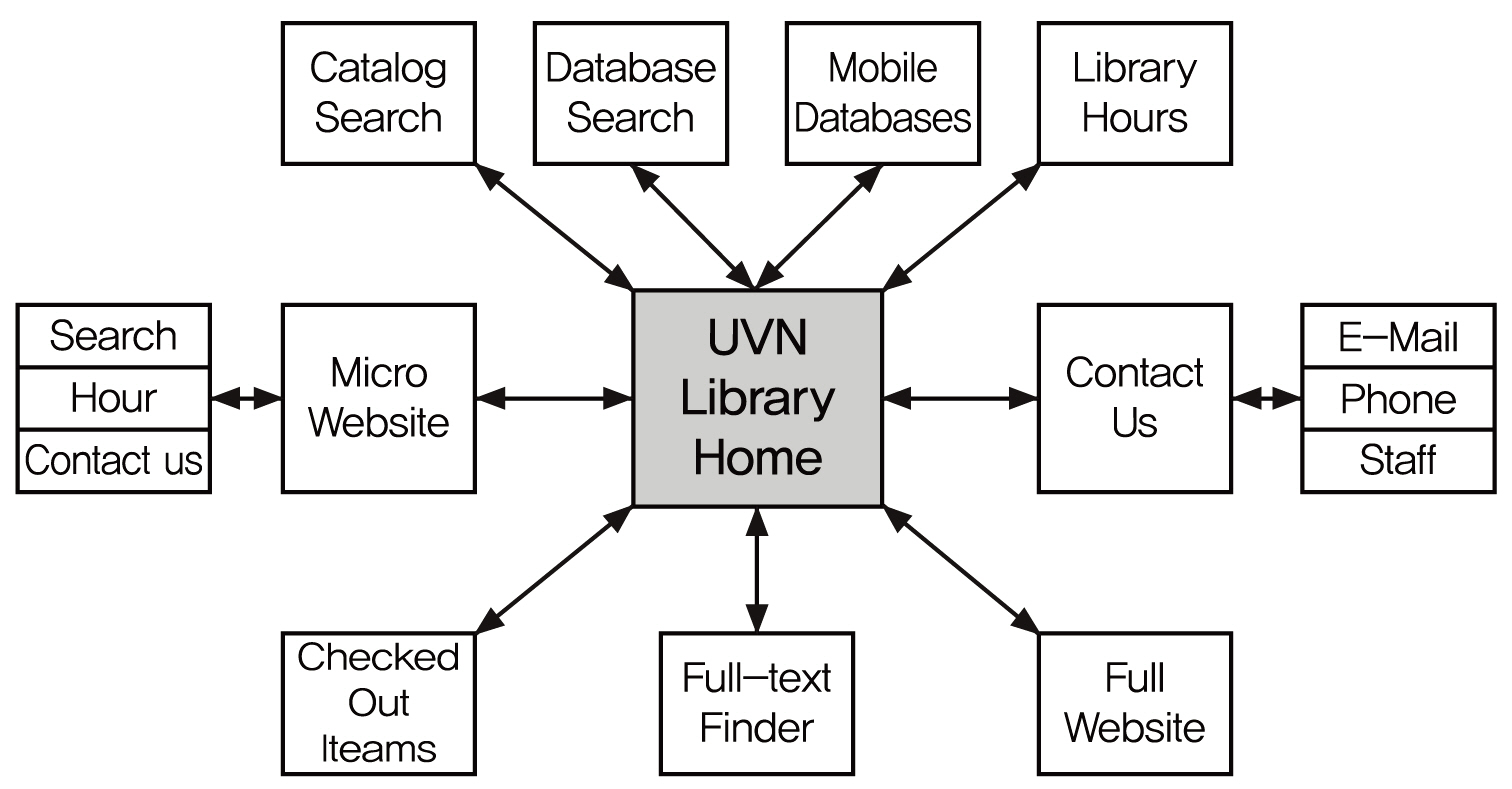
다음의 <그림 2>와 같다.
<그림 2>는 미네소타 대학교 도서관의 정보구조이다. 이 도서관의 모바일 웹사이트에서 제공되는 9개의 메뉴는 각각 개별적인 콘텐츠로서, 각 메뉴는 상하위 수준으로 구분되는 위계질서가 존재하지 않으며, 같은 수준에서 선형으로 연결된 허브 앤 스포크(Hub and Spoke) 구조였다. 허브 앤 스포크 구조는 각
페이지의 선형 배열이 확장된 것으로 동일한 시작점(home)에서 뻗어나간 선형구조의 집합이며, 이전페이지를 통해서만 다음 페이지에도달할 수 있다(김소영 2008). 8개 조사대상도서관의 모바일 웹사이트는 모두 미네소타대학의 경우와 동일한 구조를 보이고 있는데, 그이유는 작은 화면크기로 인한 모바일 인터페이스의 특성에서 비롯된 결과라고 할 수 있다. 예컨대 모바일 웹사이트가 폭이 좁고 깊이가 깊은 계층구조 형태를 띠고 있다면 이용자는깊숙한 곳에 위치한 정보를 이용하기 위해 클릭을 많이 해야 할 것이며, 폭과 깊이가 적당히 설계되었다 하더라도 분화된 계층은 클릭횟수와 비례하게 되므로 위와 같은 선형구조를 사용한 것으로 판단된다. 하지만 모바일 상의 정보구조는 선형구조만 가능한 것이 아니며, 언론사5)의 모바일 웹사이트처럼 각각의메뉴에서 계층의 깊이가 존재하는 웹사이트들도 존재하고 있다. 따라서 모바일 웹사이트의규모와 성격에 따라 정보의 구조는 바뀔 수 있으며, 이에 따라 효과적으로 정보를 구성하는것이 바람직 할 것으로 보인다.
3.2.2 정보의 구성
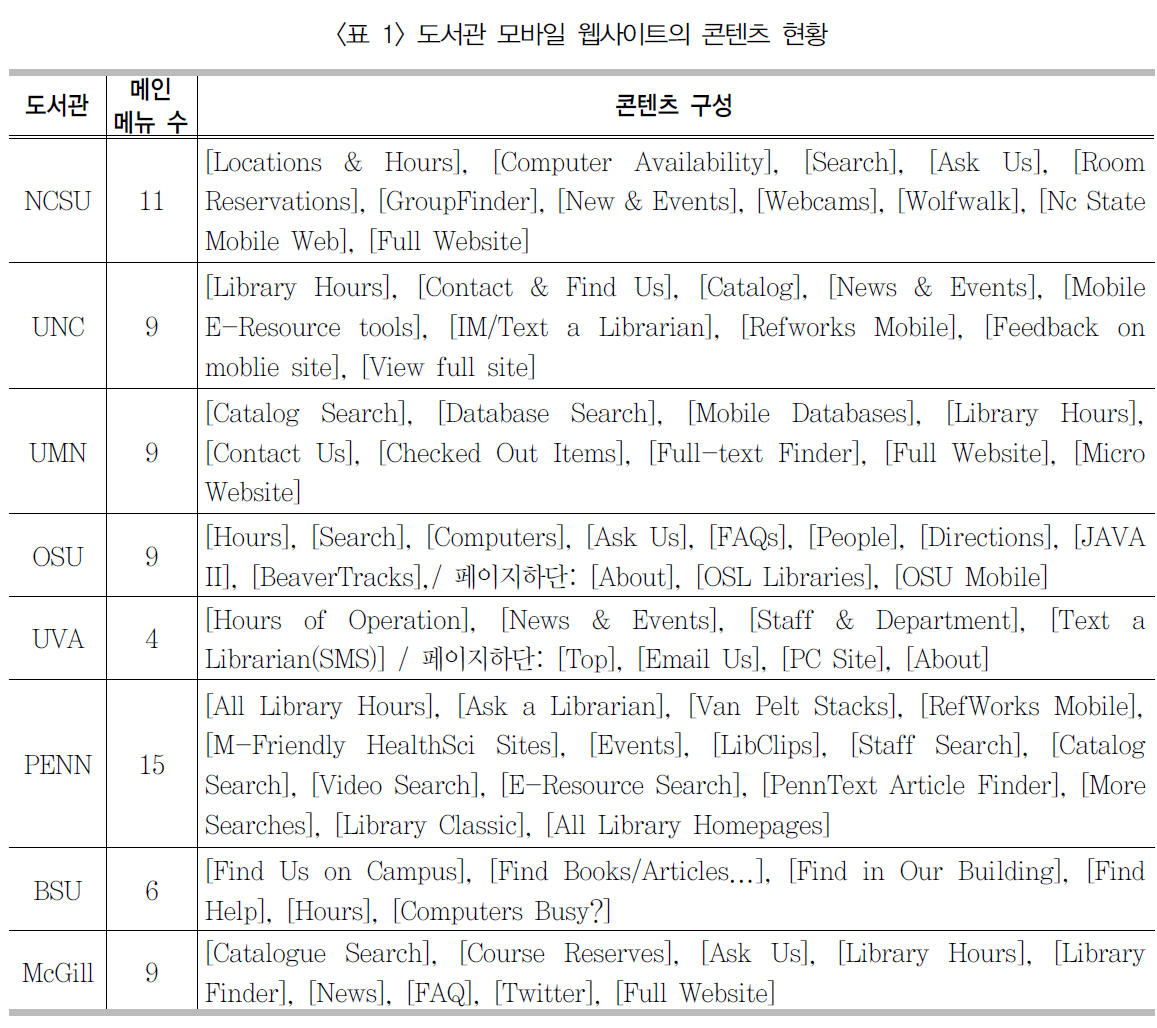
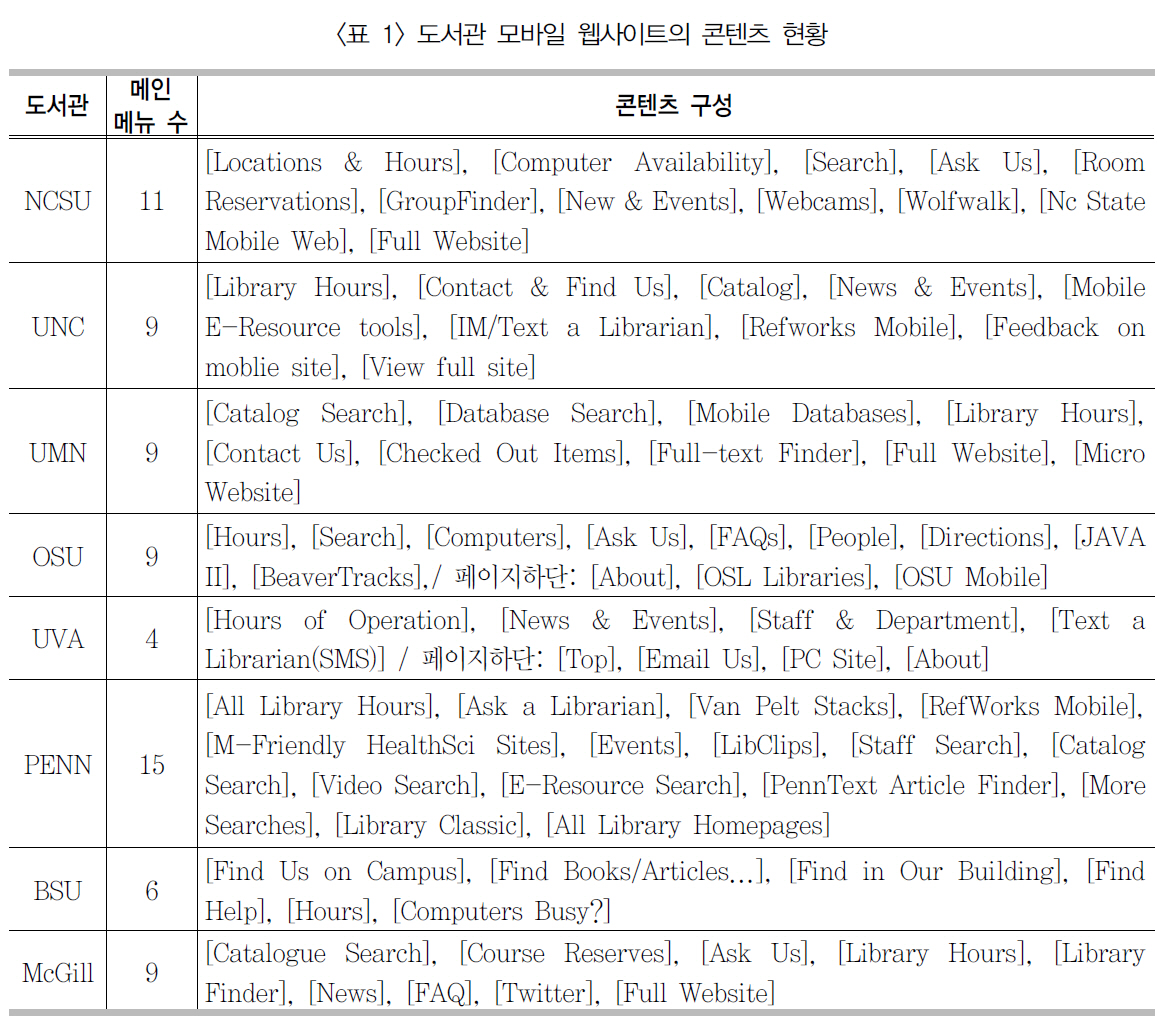
도서관의 모바일 웹사이트와 같은 수평적선형구조에서는 상하관계로 체계화된 계층구조에서처럼 콘텐츠를 범주화(categorization)하는 일이 일어나지 않는다. 선형 정보구조에서는 정보의 확장이 수평으로만 진행되기 때문에 대부분의 콘텐츠는 같은 수준(Level 1)에서 나열되게 된다. 그러나 한정된 모바일 환경에서 정보의 수평 확장에는 한계가 있으므로 일정한 기준을 세워놓고 제공하고자 하는 콘텐츠를 선별하는 것이 필요하다. 더군다나 제약조건이 많은 모바일 환경에서는 일반적인PC용 웹에서보다 수평구조의 넓이가 더욱 좁아지기 때문에 꼭 필요한 정보를 선별해서 구성하는 일은 무엇보다 중요하다고 할 수 있다. 따라서 도서관에서 모바일을 통해 정보를 제공하고자 할 때에는 자관의 특성을 고려한 핵심적인 콘텐츠를 제공할 수 있도록 정보의 구성에 노력해야 할 것이다. 이와 관련해서 각도서관의 모바일 웹사이트에서 제공하고 있는콘텐츠의 구성에 대해 조사하였고, 그 결과는다음의 <표 1>과 같다6).
각 도서관은 메인메뉴를 통해서 적게는 4개에서 많게는 15개까지 도서관의 콘텐츠를 제공하고 있었다. 도서관에서 많은 콘텐츠를 통해 이용자에게 유용한 서비스를 제공하는 것은바람직한 일이지만, 화면크기가 작은 모바일디바이스에서 제공되는 메뉴의 수는 4∼8개내지 7∼9개가 적당하다는 연구결과가 있으므로(Geven, Reinhard and Tscheligi 2006;Lundahl 2009), 메뉴가 너무 많지 않도록 개수를 조절해 주어야 할 것이다.
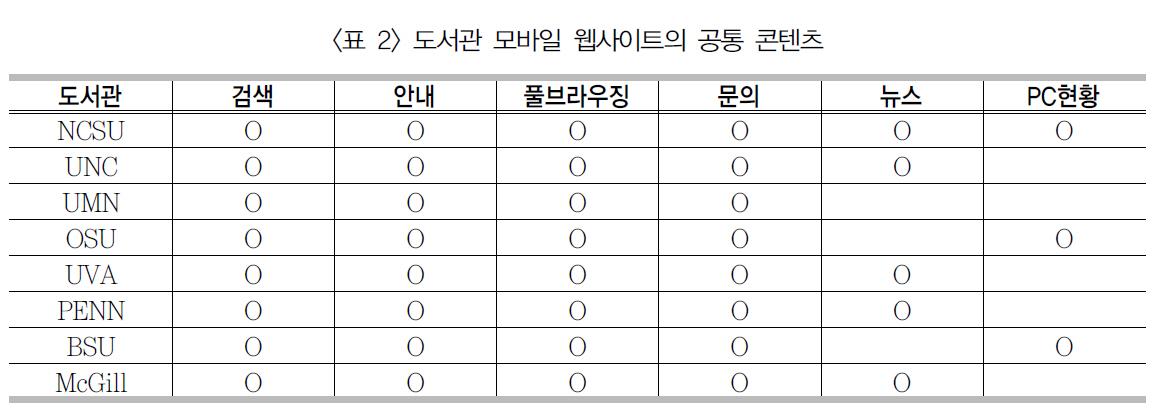
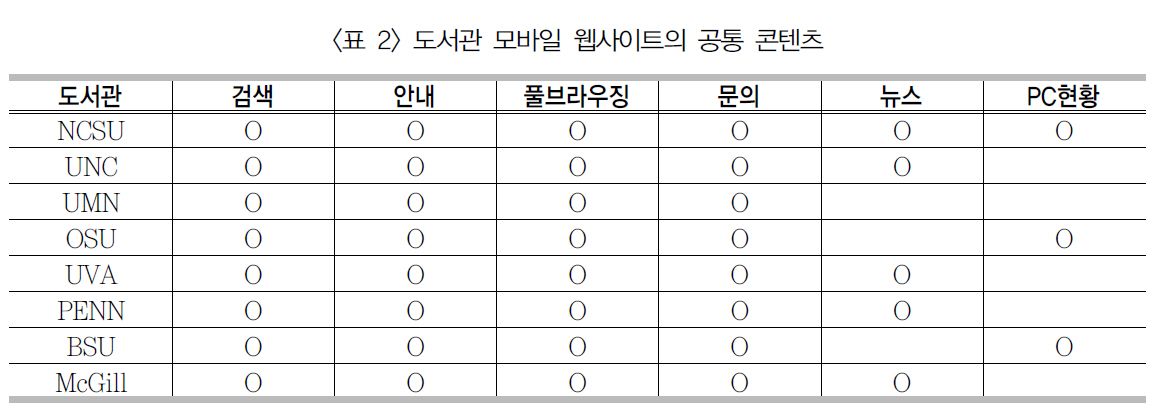
각 도서관들은 모바일 환경에서도 도서관의 고유기능을 수행하고자 각종 정보와 참고서비스를 제공하고 있었으며, 모든 콘텐츠는 PC용 웹사이트에서 제공되는 정보와 동일했다. 이같은 결과를 토대로 각 도서관에서 공통적으로 제공하고 있는 콘텐츠에 대해 알아보았고그 결과는 <표 2>와 같다.

도서관 모바일 웹사이트의 콘텐츠 현황

도서관 모바일 웹사이트의 공통 콘텐츠
<표 2>에서 ‘검색’은 목록과 데이터베이스등 정보자료를 검색하는 메뉴를 의미하며, ‘안내’는 도서관 개관시간 및 위치, 직원, 전화번호에 대한 안내이다. ‘풀브라우징’은 도서관의 일반 PC용 웹사이트로 연결하는 메뉴이며, ‘문의’는 이메일, 채팅, SMS, FAQ 등을 통해 문의 및 의견 남길 수 있는 메뉴이다. ‘뉴스’는 도서관의 소식과 행사를 알리는 메뉴이고, ‘PC현황’은 도서관 내 이용자용 PC의 실시간 사용현황이다. 이처럼 조사된 콘텐츠들은 정보의 제공 규모와 세부적인 내용면에서 서로완전하게 동일하지 않지만, 기능별로 봤을 때 각 도서관에서 동일한 역할을 담당하는 콘텐츠들이다. 따라서 조사대상 모든 도서관에서는 자료의 검색과 도서관에 대한 안내, 풀브라우징을 위한 메뉴와 도서관에 문의를 할 수 있는 메뉴를 제공하고 있었다. 또한 도서관 소식은 과반수 이상의 도서관에서 제공하고 있었으며, 도서관에서 사용할 수 있는 PC의 현황을 제공하는 도서관도 있었다. 이와 같은 콘텐츠 분석은 현재 도서관의 모바일 웹사이트에서 제공하고 있는 정보의 구성현황에 대해 알수 있게 해주기 때문에, 모바일 웹사이트를 준비하고 있는 다른 도서관들에게 참고자료가 될 수 있을 것이다.

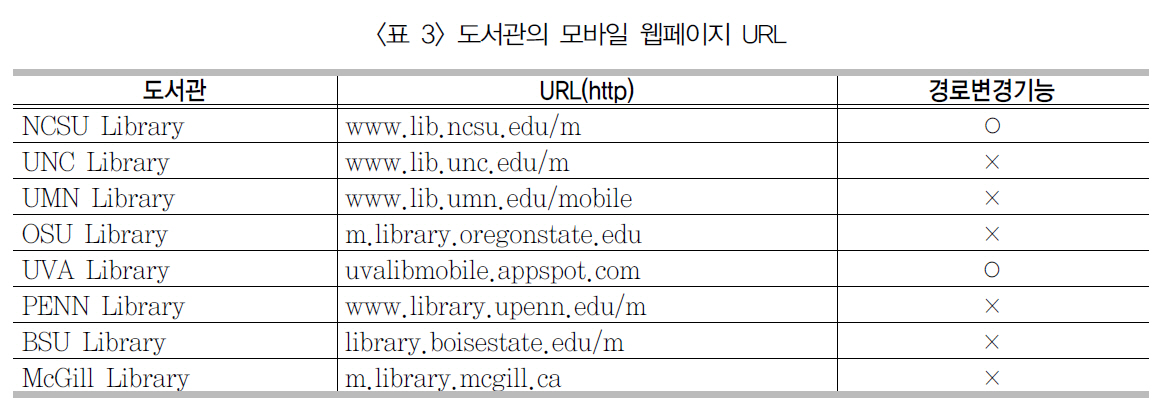
도서관의 모바일 웹페이지 URL
3.3.1 모바일 사이트의 접속체계
도서관의 모바일 웹사이트에 나타난 내비게이션을 분석하기에 앞서 먼저 도메인의 구성및 접속체계에 대해 조사하였다. 일반적으로내비게이션 설계에 있어서 도메인의 구성과 같은 웹사이트 접속에 관한 사항은 포함되지않지만, 모바일이라는 특수성을 고려해서 이용자 내비게이션의 첫 단계를 사이트에 접속하는 순간부터 설정하였다. 즉, 모바일환경에서의 내비게이션은 사이트의 메인화면에서 시작되는 것이 아니라 접속하기 위한 그 순간부터 시작된다는 견해이다. 모바일 웹사이트는일반 PC의 웹사이트에 비해 접근성이 취약하므로 웹사이트의 설계 시에는 이용자의 접속을 수월하게 하기 위한 요소가 고려 되어야 할것이다.7) 조사대상 도서관의 도메인의 구성은아래의 <표 3>과 같다.
<표 3>에서와 같이 모바일 웹사이트를 운영하고 있는 도서관들은 대부분 기존의 도메인에 서브디렉토리나 서브도메인을 이용해서웹 주소를 구성하고 있으며, 모바일이라는 의미를 함축한 알파벳 ‘m’이나 ‘mobile’이라는 단어를 사용하였다. 이와 같은 도메인의 구성은 도서관뿐만이 아니라 많은 모바일 사이트에서 사용하는 방법이기도 한데, 모바일 디바이스에 웹 주소를 최대한 간편하게 입력하려는 목적과 기존의 도메인을 재활용하기 위한목적이 있다. 그러나 버지니아대학교(UVA) 도서관(http://uvalibmobile.appspot.com)은구글에서 제공되는 개발 툴을 이용해서 모바일 페이지를 개발했기 때문에 기존의 PC용 웹사이트에서 사용하는 도서관의 주소를 사용하지 못하고 있었다. 그렇기 때문에, 서브도메인의 이름에서 도서관을 알아볼 수 있도록표현하고자 했으나(uvalibmobile) 이로 인해 도메인의 이름이 길어지는 결과를 초래하였다. 모바일 디바이스에서는 PC에 비해 문자의 입력이 쉽지 않으므로, 좀 더 간결한 URL을 사용한다면 이용자의 접속이 용이해질 수 있을 것이다.
경로변경 기능은 모바일 브라우저로 PC용웹사이트에 접속했을 때 자동으로 모바일 사이트로 연결해주는 기능이다. 예를 들면 스마트폰에 탑재된 브라우저로 노스캐롤라이나주립대학교 도서관의 PC용 웹사이트(http://www.lib.ncsu.edu)에 접속한다면, 자동으로도서관의 모바일 사이트(http://www.lib.ncsu.edu/m)로 연결해주는 기능이다. 모바일 사이트는 별도의 접속루트가 존재하지 않으면 그이용이 쉽지 않은데, 모바일 웹사이트의 URL을 알고 있지 않는 이용자는 모바일 디바이스를 통해 기존의 PC용 웹사이트에 먼저 접속할가능성이 더 크다. 이때 웹사이트에서 자동으로 모바일 웹사이트로 경로를 변경해준다면이용자에게 훌륭한 접근점(access point)이될 수가 있을 것으로 보인다. <표 3>에서 나타났듯이 노스캐롤라이나주립대학교(NCSU) 도서관과 버지니아대학교(UVA) 도서관만이 이와 같은 기능을 제공하고 있었다.
3.3.2 내비게이션의 구성
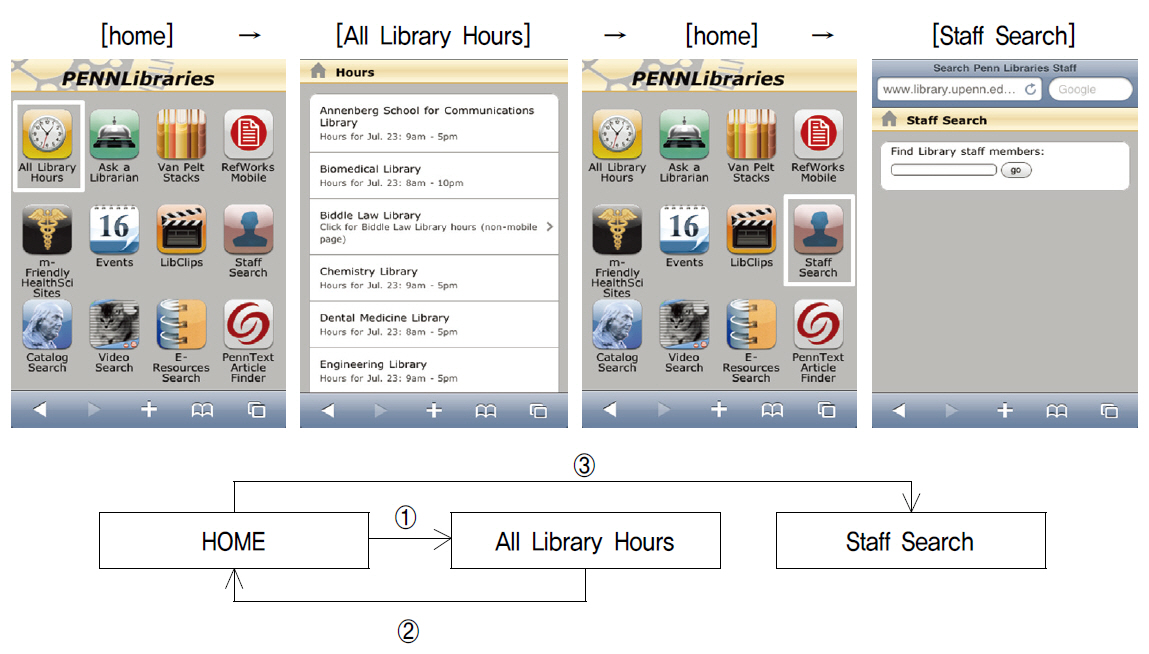
내비게이션은 웹사이트에서 웹페이지들의 전후관계 및 현재페이지의 위치를 알 수 있도록 안내해주는 체계이다. 이용자는 잘 짜인 내비게이션 체계를 통해 원하는 정보에 도달하며, 또 다른 정보를 이용하기 위해 웹페이지를이동한다. 일반적으로, 계층구조로 설계된 PC용 웹사이트에서는 정보구조의 가장 상위에속하는 메인메뉴가 글로벌 내비게이션이 되어고정된 이정표 역할을 제공하게 된다. 그리고이와 더불어 각 메인메뉴에 속해있는 서브메뉴들은 해당 카테고리에서만 적용되는 로컬 내비게이션의 기능을 수행하게 된다. 따라서 정보의 흐름은 메인-서브메뉴가 안내하는 방향에 따라 수평, 수직방향으로 자유롭게 이동할수 있다. 그러나 선형정보구조인 도서관의 모바일 웹사이트에서는 일반 PC용 웹사이트와는 다른 내비게이션 체계를 가지고 있었다. 이들 모바일 웹사이트의 메인화면에 위치한 각 메뉴들은 그 자체가 각각 서로 독립적으로 구분된한 개의 콘텐츠이기 때문에 글로벌내비게이션이 존재하지 않으며, 이로 인해 정보의 흐름은수평방향으로만 일어나게 된다. 이를 도식화해서표현하면 다음의 <그림 3>과 같다.
<그림 3>은 펜실베이니아대학교 도서관의모바일 웹사이트로, 여기에서 실제 발생할 수있는 이용자 내비게이션은 다음과 같다. 예를들면, A라는 도서관의 이용자가 개관시간을알아보기 위해 도서관의 모바일 사이트에 접속했을 때 ①이용자는 모바일 웹사이트의 메인화면에서 ‘All Library Hours’라는 메뉴를발견하고 이를 통해 도서관 개관시간에 대한정보를 얻는다. 그러던 중 도서관에 근무하고
있는 사서에 대한 정보가 궁금해져서 관련된 추가정보를 얻고자 한다. 그러나 현재페이지에서는 관련정보를 얻을 수 없으며, 관련된 정보로 안내해주는 내비게이션이 존재하지 않고있었다. ②이용자는 해당 메뉴를 찾기 위해 다시 메인화면으로 돌아오게 되며, ③메인화면에서 ‘Staff Search’메뉴를 발견하고 이를 클릭해서 원하는 정보를 얻는다.
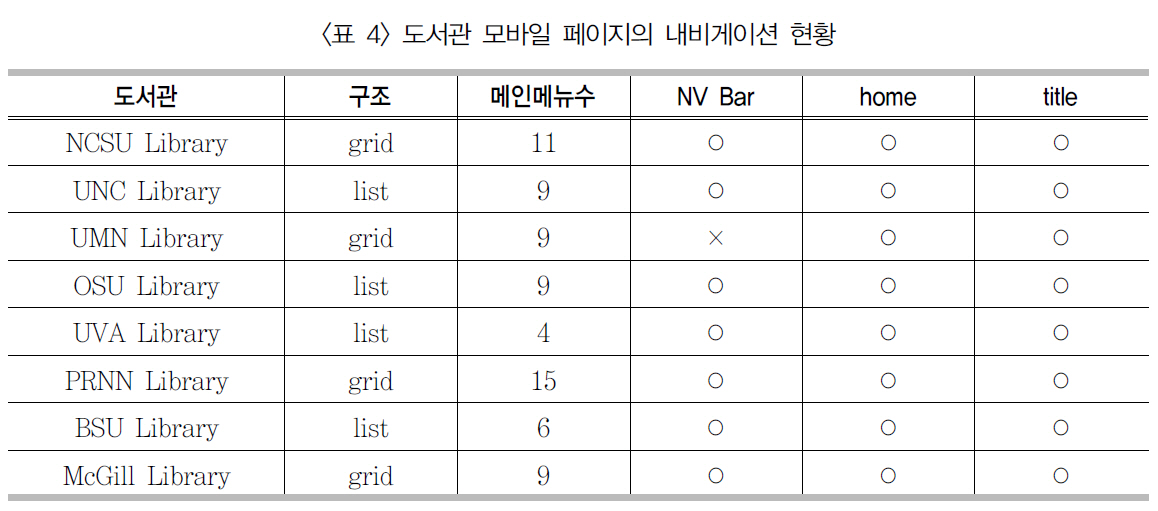
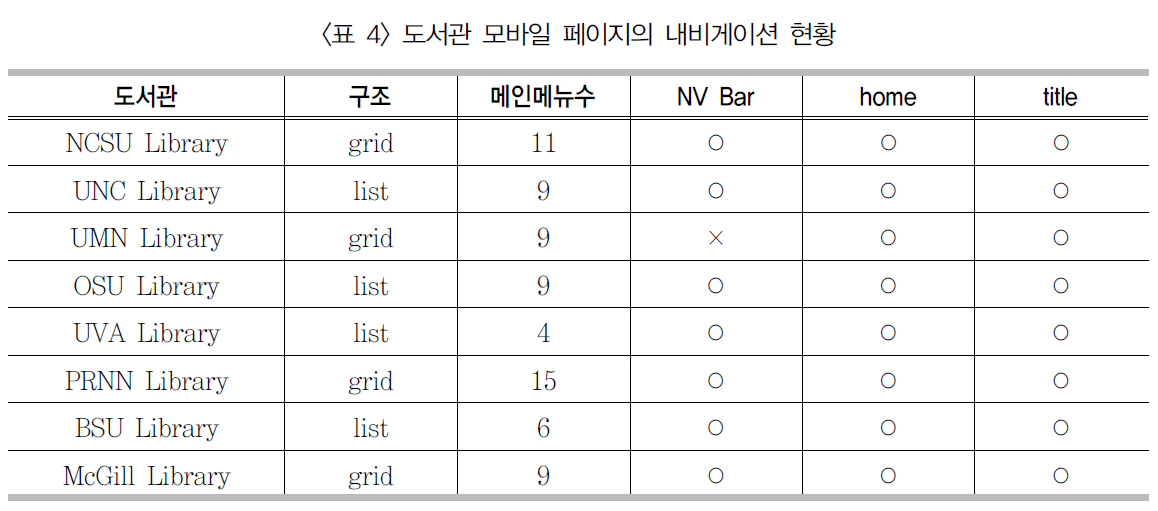
위의 예제는 실제로 도서관 모바일 웹사이트에서 일어날 수 있는 이용자 내비게이션이다. 이용자는 원하는 정보를 얻기 위해 전후방향으로 이동하여 탐색을 하며 다른 메뉴 바 로 이동할 수 있는 내비게이션 체계는 제공되지않고 있었다. 이와 같은 이유는 정보가 수평으로 연결되어 있어 글로벌 내비게이션이 존재하지 않기 때문인데, 이로 인해 이용자의 모든 내비게이션은 항상 메인화면(Home)이 중심이되어 이루어진다. 따라서 효과적인 내비게이션을 위해서는 이용자가 웹사이트 내의 어느 페이지에 있더라도 메인화면으로 돌아올 수있어야 하며, 각 웹페이지에서는 현재의 위치를 나타내는 페이지 제목이 존재해야 이용자들이 길을 잃지 않게 된다. 조사대상 도서관의 모바일 웹페이지에서는 이 같은 기능을 각 페이지에 위치한 내비게이션 바(Navigation Bar)에서 제공하고 있었으며 그 현황은 <표 4>와같다.
조사대상 도서관에서는 미네소타대학교(UMN)도서관을 제외하고는 모든 도서관이 내비게이션바를 통해 홈 버튼과 페이지 제목을 제공하고있었다. 홈 버튼은 집모양의 아이콘으로 표현되거나, home이라는 텍스트 레이블로 표현되어제공하고 있었으며, 버지니아대학교(UVA) 도서관과 보이시주립대학교(BSU) 도서관은 내비게이션 바의 상단에 위치한 도서관의 로고가 홈 버튼 역할을 하고 있었다. 미네소타대학교

도서관 모바일 페이지의 내비게이션 현황
(UMN) 도서관은 별도의 내비게이션 바 대신 각 모바일 웹페이지의 상단에서 홈 버튼과 페이지의 타이틀이 제공되고 있었다. 내비게이션 바는 사실상 도서관 모바일 웹사이트의 세부 웹페이지에서 제공되는 유일무이한 내비게이션 체계이므로 그 역할이 매우 중요하다고 할 수 있다.
레이블링은 메뉴의 이름체계를 개발하는 작업이다. 메뉴는 곧 내비게이션을 의미하므로, 메뉴의 명명이 체계적이고 적절할수록 이용자의 내비게이션은 향상된다. 따라서 메뉴의 이름을 정할 때에는 전체적인 정보구조 맥락에서 일관성이 있어야하며, 각 콘텐츠를 대표할수 있는 적절한 명칭이 부여되어야 한다. 또한각 레이블 간에 동일한 의미가 중복되지 않도록 상호 배타적으로 개발하되, 내용을 보지 않고도 정보를 유추할 수 있도록 직관적으로 개발되어야 한다. 아래의 <표 5>는 각 도서관에서 공통적으로 제공하고 있는 콘텐츠들에 대한 레이블들이다.
이들은 모두 기능이나 내용이 동일한 콘텐츠들로서 대부분의 레이블들은 콘텐츠가 제공하는 정보를 직관적으로 표현하고 있었다. 세부적으로 살펴보면, 검색메뉴는 주로 ‘Search’와 ‘Catalog’를 사용해서 명명되었고, 개관시간은 ‘Library Hour’내지 ‘Hour’로 명칭이부여되었다. PC용 웹사이트를 연결하는 메뉴는 대부분 ‘Full Website’로 표현되었고,‘Library Classic’으로 명명된 경우도 있었다.도서관에 문의하거나 의견을 제시하는 메뉴는 일반적으로 많이 사용하는 ‘Ask’와 ‘Contact’을 사용해 명명되었다.
4) MWBP 1.0: ‘5.4.3 Structural Elements’, ‘5.4.7 Valid Markup’, ‘5.4.11 Content Types’, ‘5.4.12 Character Encoding’, ‘5.4.9 Style Sheets’ 항목 5) 경향신문
4. 도서관 모바일 웹사이트의 인포메이션 아키텍처 개선방안
본 장에서는 3장에서 살펴본 분석결과를 토대로 도서관에서 모바일 웹사이트를 구축하기

도서관 모바일 웹사이트의 레이블
위해 필요한 인포메이션 아키텍처의 개선 방안에 대해 논의하고자 한다. 논의의 중점은 모바일 사이트의 체계적이고 일관성 있는 정보구조로서 이를 위한 내비게이션과 레이블 체계에 대해 제안하고자 한다.
조사대상 도서관들의 모바일 웹사이트는 모두 선형정보구조로 설계되었다. 선형구조는 화면크기의 제한이 있는 모바일 웹사이트에서나타나는 구조로서 간결하고 쉬운 내비게이션을 제공한다. 그러나 정보의 확장이 수평방향으로 진행되기 때문에 모바일 환경에서 많은정보를 제공하고자 할 때에는 화면 공간의 제약으로 인해 어려움이 생긴다. 앞서 조사한 결과에서 알 수 있듯이 도서관의 모바일 웹사이트는 메인화면에서 4~15개의 메뉴를 제공하고 있다. 하지만 메뉴가 많아지면 화면에 스크롤링이 발생하게 되며, 한 화면에서 모든 메뉴를 파악할 수 없기 때문에 그만큼 사용성도 떨어지게 된다. 이에 관해 W3C의 모바일 표준에서는 메인화면에서 너무 많은 링크를 제공하지 않도록 균형을 맞춰야하며, 효과적인 내비게이션을 위해 드릴다운(One Window Drill-down) 방식의 메뉴구성을 권장하고 있다(W3C Mobile Web Initiative 2008)8). 드릴다운 방식은 주로 화면크기가 작은 스마트폰이나 PMP 등과 같은 디바이스에서 사용되는인터페이스로 메인화면에서 메뉴를 선택했을때 화면 전체가 전환되면서 다음의 서브메뉴페이지로 이동하는 방식이다. 따라서 메뉴의수가 많은 도서관에서는 드릴다운 방식의 메뉴구성을 통해 서브메뉴를 구성할 수 있으며, 이로 인해 사이트의 메인화면을 좀 더 간결하게 표현할 수가 있다.
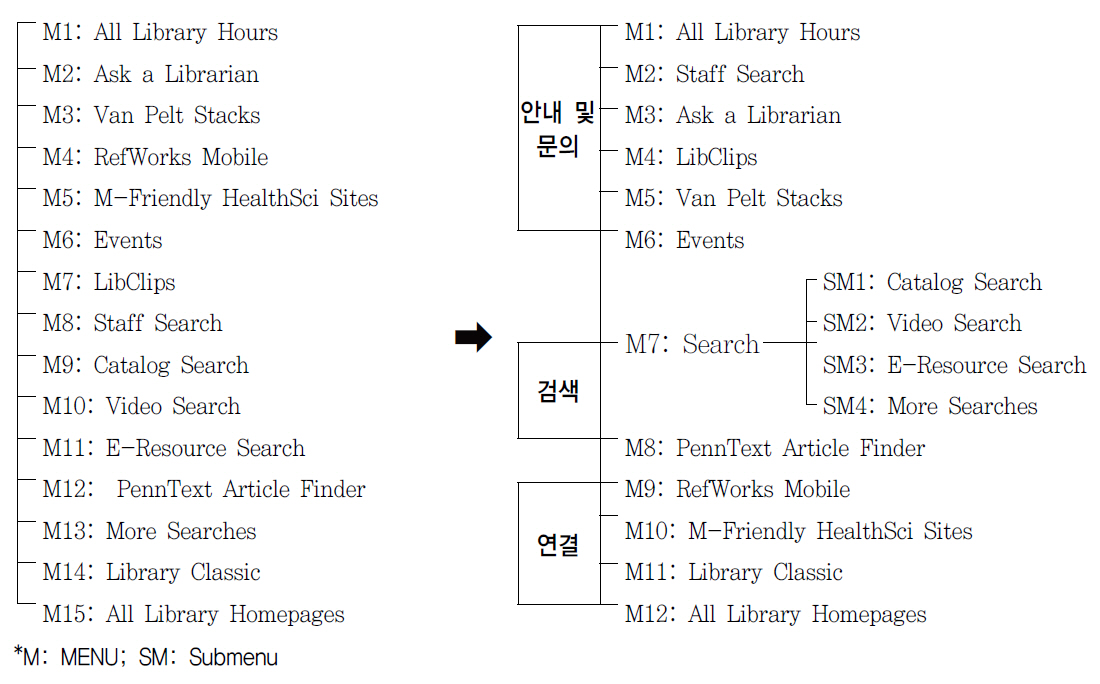
또한 메뉴의 배치에 있어서도 일정한 질서가 필요하다. 만일 메뉴들이 일정한 체계가 없이 무질서하게 배치가 되어 있으면, 이용자가원하는 정보를 찾기까지 시간이 오래 걸릴 것이다. 따라서 메인화면에서 제공되는 메뉴들이 서로의 연관성에 의해 이웃해서 모여 있는것이 이용자 내비게이션에 좀 더 효과적일 것이다. 이처럼 콘텐츠들 간에 그룹을 짓는 것은그들의 관계를 보여주어 정보에 도달하는 경로를 제공해 주기 위한 것으로, 만약 콘텐츠가 이용자가 예측한 곳에 있다면 이용자는 원하는 정보를 쉽게 찾을 수 있을 것이다(Jennifer 2000). 따라서 앞서 제시한 정보구조의개선안을 살펴보면 아래의 <그림 4>와 같다.
<그림 4>는 펜실베이니아대학교 도서관 모바일 웹사이트의 정보구조로서 좌측은 현재의정보구조를 도식화한 그림이며, 우측은 이에 대한 개선사항이다. 여기에서 시사하고자 하는 바는 같은 콘텐츠를 범주화 시켜 정보를 재구성하고, 배치순서를 유기적으로 조직해서 내비게이션을 강화하는 것이다. 먼저 좌측의 구조도를 살펴보면, 현재의 메뉴 중 ‘Catalog Search’,‘Video Search’, ‘E-Resource Search’는각각 독립적인 메뉴로 제공되고 있는데, 이들은 우측의 구조도에서와 같이 한 개의 카테고리로 재구성이 가능하다. 이들 세 메뉴는 모두 자료를 검색하기 위한 메뉴로써 자료의 종류는 다르지만 ‘검색’이라는 동일한 목적을 갖고있으며 제공되는 인터페이스 역시 동일하다.따라서 이들을 ‘Search’라는 메뉴로 범주화해도 크게 무리가 없을 것이다. 또한 ‘More Searches’는 이미지 컬렉션이나 아카이브, 메뉴스크립트 등을 검색하기 위한 메뉴로써, 자료를 검색하는 메뉴의 기능적 역할과 동일하므로 일관된 내비게이션 체계를 위해 ‘Search’의범주에 함께 포함시킬 수 있다. 이처럼 범주화했을 때는 메인메뉴가 15개에서 12개로 줄어들게 되어 메인화면을 좀 더 간결하게 구성할수 있게 된다.
다음으로 콘텐츠의 배치 순서를 살펴보면, 좌측의 구조도는 메뉴가 콘텐츠의 내용에 따라 정렬되어 있지 못하고 일정한 기준이 없이산발적으로 배치되어 있다. 만일 서로 관련이있거나 비슷한 목적의 메뉴와 이웃해서 함께 배치된다면, 이용자에게 좀 더 효과적인 내비게이션을 제공할 수 있을 것이다. 예를 들어, 8번째 메뉴인 ‘Staff Search’는 그 다음의 메뉴인 ‘Catalog Search’, ‘Video Search’와 함께 Search라는 공통된 기능에 의해 정렬되어 있는데, ‘Staff Search’는 정보자료를 검색하는 메뉴가 아니라 직원을 검색하는 메뉴이므로 도서관을 안내하는 메뉴와 이웃해서 배치된다면, 이용자가 웹사이트에 접속했을때 원하는 정보를 좀 더 빨리 발견할 수 있을것이다. 따라서 우측의 구조도처럼 ‘All Library Hours’와 함께 배치되는 것이 이용자에게 발견될 가능성이 더 크다. 이러한 방법으로 사이트의 메뉴를 재구성하면 기능별로 크게 안내 및 문의, 검색, 연결의 기능을 하는 가상의 콘텐츠 그룹으로 구분할 수 있고 각 그룹은 서로 연관이 있거나 유사한 기능을 하는 메뉴로 구성되어 있기 때문에 내비게이션 향상에 크게 도움이 될 것이다.
레이블은 웹사이트의 정보를 표현하는 이름으로 체계적으로 설계된 정보들을 효율적으로 전달하기 위한 수단이다. 레이블은 이용자가 웹사이트에 접속했을 때 시각적으로 가장 먼저 만나게 되는 안내체계이므로, 웹사이트의 정보구조는 일차적으로 레이블에 의해 판단된다고할 수 있다. 그렇기 때문에 정보구조와 내비게이션 체계가 일정한 기준에 의해 잘 설계되었더라도 이를 표현하는 레이블이 일관되지 못하면 내비게이션의 혼란을 가져오게 된다.
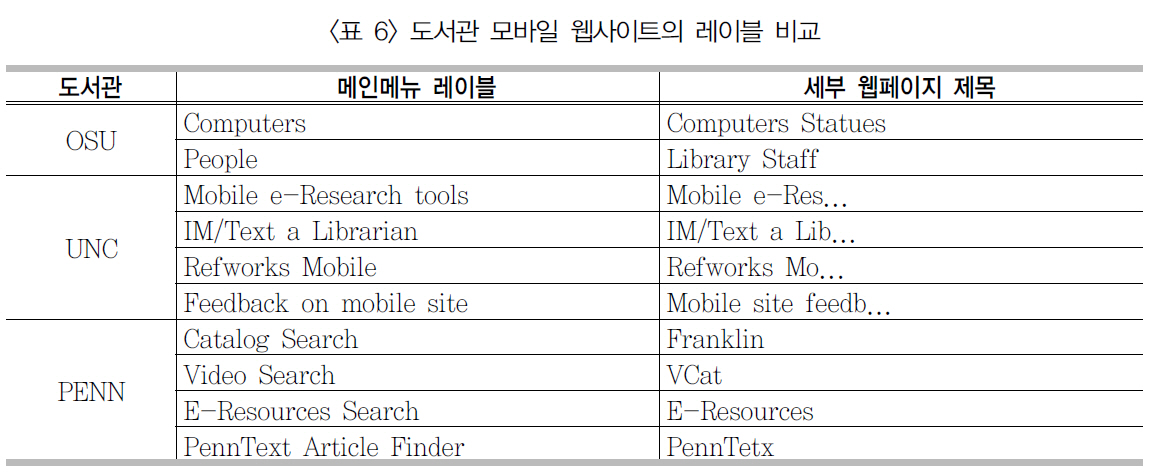
효과적인 레이블링을 위해서는 전문용어와축약어를 사용하지 않으며, 일관된 레이블을통해 모호성이 없도록 해야 한다(김소영 2008;남상신 1999). 또한 각 웹페이지에서는 해당페이지를 간단명료하게 설명하는 적절한 제목을 제공함으로써 이용자가 페이지를 구분할수 있도록 해야 한다(W3C Mobile Web Initiative 2008; W3C Web Accessibility initiative 2009)9). 따라서 메인메뉴의 레이블과 이를 클릭했을 때 나타나는 세부 웹페이지의 제목은 이용자가 쉽게 알아볼 수 있도록간단하고 명확한 이름 체계를 유지해야 하며, 상호간에 공통적인 의미를 담고 있어야 일관성이 유지될 것이다. 앞서 <표 5>에서 조사한바와 같이 도서관 모바일 웹사이트에 나타난메인메뉴의 레이블들은 대부분 알아보기 쉽도록 명확하게 설계되었고, 도서관에서 일반적

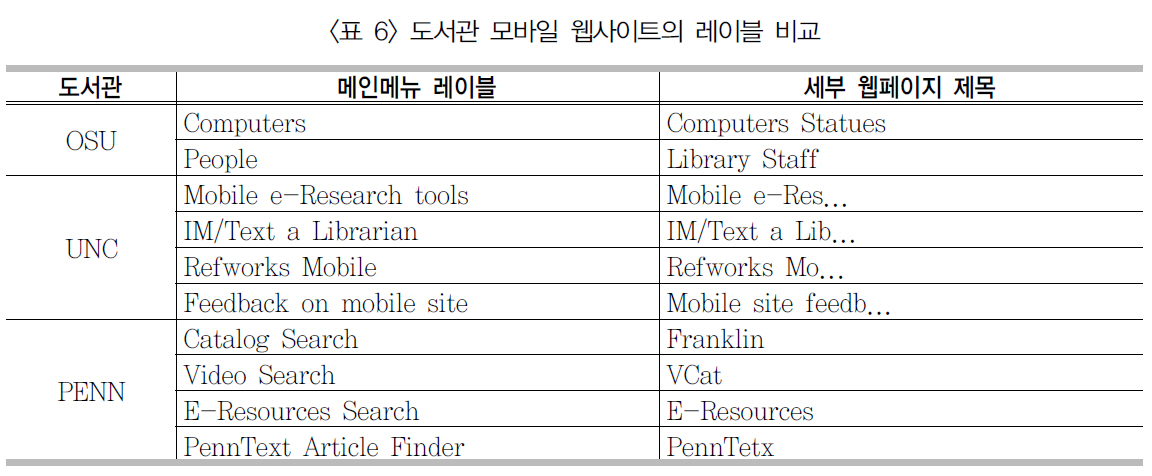
도서관 모바일 웹사이트의 레이블 비교
으로 사용하는 단어를 통해 구성되어 있기 때문에 웹사이트를 이용에 있어서는 크게 어려움이 없을 것으로 보인다. 그러나 메인화면에서 제공되는 일부메뉴의 레이블과 이를 클릭했을 때 나타나는 세부 웹페이지의 제목을 비교했을 때에는 <표 6>에서와 같이 명확성과일관성에 있어서 문제가 드러난다.
먼저, 오리건주립대학교(OSU) 도서관에서제공하고 있는 ‘Computers’는 이용자가 사용할 수 있는 도서관의 컴퓨터 현황을 실시간으로 알려주는 메뉴이다. ‘Computers’라는 복수명사를 사용해서 콘텐츠의 내용을 표현하고자 했는데, 내용이 직관적이지가 않기 때문에무엇을 나타내고자 하는지 의미가 모호해질수 있다. 하지만 이 메뉴를 클릭했을 때 나타나는 웹페이지의 제목은 ‘Computer Status’로 좀 더 명확하게 명명되어 있었다. 이에 대해 저자를 포함한 전문가10) 4인이 모바일 디바이스를 통해 상기 도서관의 모바일 웹사이트에 접속하였고 <표 6>의 레이블을 비교하여의견을 나누었다. 그 결과 메인메뉴의 레이블이 다소 모호하게 표현되었다는 것에 공통된의견을 보였으며, 좀 더 구체적으로 표현되어야 메인화면에서 해당 콘텐츠에 대한 1차적정보를 얻는데 도움이 될 수 있을 것이라는 세부적인 견해를 얻을 수 있었다. 따라서 메인메뉴의 레이블도 세부 웹페이지와 동일한 ‘Computer Status’로 변경한다면 이용자는 메뉴가 제공하고자 하는 내용을 좀 더 직관적으로 연상할 수 있을 것이다. ‘People’ 역시 세부 웹페이지의 타이틀과 다르게 명명되어 있는데,메인메뉴의 레이블이 세부 웹페이지의 레이블에 비해 모호하므로 동일하게 ‘Library Staff’로 변경한다면 레이블의 명확성을 통해 이용자 내비게이션에도 도움이 될 것이다.
다음으로 노스캐롤라이나대학교 도서관은메인메뉴-세부 웹페이지 간의 레이블이 거의동일하게 작성되어 있지만, 레이블의 길이로인해 제목의 뒷부분이 온전히 표현되지 못하는 문제가 있었다. 이로 인해 페이지에서 제공하고자 하는 내용이 무엇인지 명확하지 않으며, 이는 결국 이용자에게 불편을 줄 수가 있을 것이다. 이는 모바일 디바이스의 화면크기와 관련된 문제로, 연구에 사용된 스마트폰은모두 페이지의 제목을 제대로 표현하지 못하고 있었다.11) 이에 대해 전문가들은 레이블의글자 수를 줄이거나 좀 더 간단한 레이블로 변경하는 방안을 제시하였고 도서관에서 일반적으로 많이 쓰는 단어로 구성하는 것이 좋은 것이라는 분석을 하였다. 따라서 현재 ‘IM/Text a Librarian’은 ‘Ask a Librarian’으로, ‘Mobile e-Research Tools’는 ‘Mobile Database’와 같이 좀 더 간결하면서 일반적으로많이 사용하는 표현을 사용한다면 이용자들이좀 더 쉽게 식별할 수 있을 것이다.
마지막으로, 펜실베이니아대학교(PENN) 도서관은 메인-세부페이지 관계에 있어서 레이블 간의 의미가 명확히 승계가 되지 않은 사례이다. 메인메뉴인 ‘Catalog Search’를 클릭했을 때 나타나는 세부 웹페이지의 제목은 ‘Franklin’인데, 이는 Franklin 도서관의 목록을검색한다는 의미이다. 그러나 ‘Franklin’은 페이지에서 제공하는 내용을 제대로 설명하지못하고 있기 때문에 ‘Catalog Search’에 대한의미가 제대로 승계되지 않고 있다. 따라서 세부 웹페이지의 ‘Franklin’은 메인메뉴와 동일한 ‘Catalog Search’로 변경하는 것이 이용자를 위해서 좋을 것이다. ‘Video Search’의 경우도 마찬가지로 세부 웹페이지에 축약된 형태로 나타난 ‘VCat’을 메인메뉴의 레이블과동일한 ‘Video Search’로 표현하거나 ‘Video Catalog’로 명명한다면 좀 더 일관되고 체계적인 내비게이션이 될 수 있을 것이다. 이처럼, 모호한 단어들은 좀 더 정확하고 설명적인레이블로 작성되어야 한다(남상신 1999).
8) MWBP 1.0: ‘5.2.3 Balanced Structure’, ‘5.2.4 Navigation Mechanisms’ 9) MWBP 1.0: ‘5.4.1 Title’; WCAG 2.0: ‘2.4 Navigable’ 10) 저자 2인과 스마트폰을 6개월 이상 사용한 경험이 있는 정보학전공 교강사 2인 11) 연구에 사용된 스마트폰은 각각 3.5인치와 3.7인치 디스플레이를 사용하고 있으며, 4인치 이상의 디스플레이에서는 레이블이 제대로 표현되는 것으로 확인되었다.
본 연구는 모바일 웹사이트를 운용하고 있는 미국과 캐나다의 8개 종합대학교 도서관을선정하여 모바일 웹사이트에 나타난 정보의구조와 구성, 내비게이션 체계, 레이블링 체계에 대해 분석하였다. 이에 대한 결과를 정리하면 다음과 같다.
첫째, 연구대상 도서관들의 모바일 웹사이트는 선형정보구조를 보이고 있는데 각각의콘텐츠가 같은 수준(level)에서 선형으로 연결된 허브 앤 스포크(Hub and Spoke) 구조였다. 각 도서관에서는 메인화면을 통해 4~15개의 메뉴를 그리드 또는 리스트형태로 제공하고 있었으며, 모든 도서관에서 공통적으로자료의 검색과 도서관에 대한 안내를 제공하고 있었다. 또한 과반수 이상의 도서관에서 PC용 웹사이트의 연결과 참고서비스, 뉴스를 제공하고 있었다.
둘째, 도서관의 모바일 웹사이트들은 대부분 서브도메인이나 서브디렉토리에 ‘m’이나‘mobile’같이 모바일을 나타내는 표현을 사용해서 웹페이지의 URL을 구성하고 있었다. 모바일 디바이스로 일반 PC용 웹사이트에 접속했을 때, 모바일 웹사이트로 연결해주는 경로변경 기능은 일부 도서관에서만 제공하고 있었다. 한편, 내부 내비게이션에 있어서 선형정보구조인 도서관의 모바일 웹사이트는 일반PC용 웹사이트와는 다른 내비게이션 체계를가지고 있었다. 모바일 웹사이트의 메인화면에 위치한 각 메뉴들은 그 자체가 각각 서로독립적으로 구분된 한 개의 콘텐츠이기 때문에 글로벌 내비게이션이 존재하지 않으며, 이로 인해 정보의 흐름은 전후의 수평방향으로만 일어나고 있었다. 따라서 메인화면(home)은 모든 내비게이션의 중심지가 되고 있었으며, 이를 위해 모바일 웹사이트에서는 내비게이션 바를 제공하고 있었다. 내비게이션 바에서는 메인화면으로 돌아가는 홈 버튼과 현재페이지의 위치를 알려주는 페이지 제목이 위치해 있었다.
셋째, 각 도서관의 모바일 페이지의 레이블들은 대부분 직관적으로 명명되었으며, 전문용어의 사용을 피하고 일반적인 명칭을 사용하고 있었다. 검색메뉴는 주로 ‘Search’와 ‘Catalog’를 사용해서 명명되었고, 개관시간은‘Library Hour’또는 ‘Hour’로 명칭이 부여되었다. PC용 웹사이트를 연결하는 메뉴는 대부분 ‘Full Website’로 표현되었으며 도서관에 문의하기 위한 메뉴는 ‘Ask’와 ‘Contact’를사용해 명명되었다.
상기의 분석결과를 토대로 도서관 모바일 웹사이트의 인포메이션 아키텍처 개선사항에 대해 제안하였다. 선형정보구조에서는 제공하고자 하는 메뉴(콘텐츠)가 많아질수록 사이트의 폭이 넓어지게 되므로, 화면의 제약이 있는 모바일 디바이스에서는 표현할 수 있는 정보의 양에 제한이 있게 된다. 따라서 정보구조의 재구성이 필요하며, 그 방법은 ‘Catalog Search’,‘Video Search’ 등과 같이 기능적으로 비슷한 메뉴를 한 개의 카테고리로 범주화하는 것이다. 또한 서로 관련이 있거나 비슷한 목적의메뉴가 이웃해서 함께 위치하도록 메뉴를 재배치한다면, 이용자가 모바일 웹사이트를 브라우징 하면서 원하는 정보나 추가적인 정보를 발견할 가능성이 더욱 커질 것이다. 레이블링에 있어서도 메인 메뉴의 레이블과 이를 클릭했을 때 나타나는 세부페이지의 제목을 좀더 명확하고 일관성 있게 구성할 수가 있다. 모호하거나 축약된 레이블을 좀 더 명확하게설정해주고, 메인-서브페이지 간의 레이블들이 나타내는 의미를 동일하게 설정하면 전체적인 정보구조의 맥락에서 좀 더 체계적일 것이다.